
Cách sử dụng Figma Mirror và 1 số tips khác
Figma cũng như các app design UI khác, thay đổi rất nhanh, ... Sử dụng phím tắt là một trong những cách nhanh nhất để tăng năng suất làm việc và tối ưu việc thiết kế với quy mô công nghiệp
Figma cũng như các app design UI khác, thay đổi rất nhanh, song song vào đó cũng có rất nhiều tips tricks hiệu quả. Dưới đây là một trong số đó.
Thay đổi kích thước frame mà không bị ảnh hưởng bởi constraint
Với chức năng constraint, bạn có thể gắn đối tượng cố định vào bên trái, phải, ở giữa hoặc thay đổi kích thược theo frame chính. Constraint là một trong những chức năng tuyệt vời của Figma. Tuy nhiên, thỉnh thoảng bạn sẽ muốn bỏ qua chức năng này. Cách đơn giản nhất là bấm phím ⌘ trong khi thay đổi kích thước của frame.
Paste code SVG thay vì kéo thả hay import
Nếu bạn mở file SVG trong text editor hoặc browser, bạn có thể copy và paste code này trực tiếp vào Figma thay vì download file đó xuống rồi lại upload lên. Nếu bạn tối ưu file SVG trên một số công cụ online như SVGOMG, sẽ có lựa chọn để bạn có thể copy code này vào clipboard.
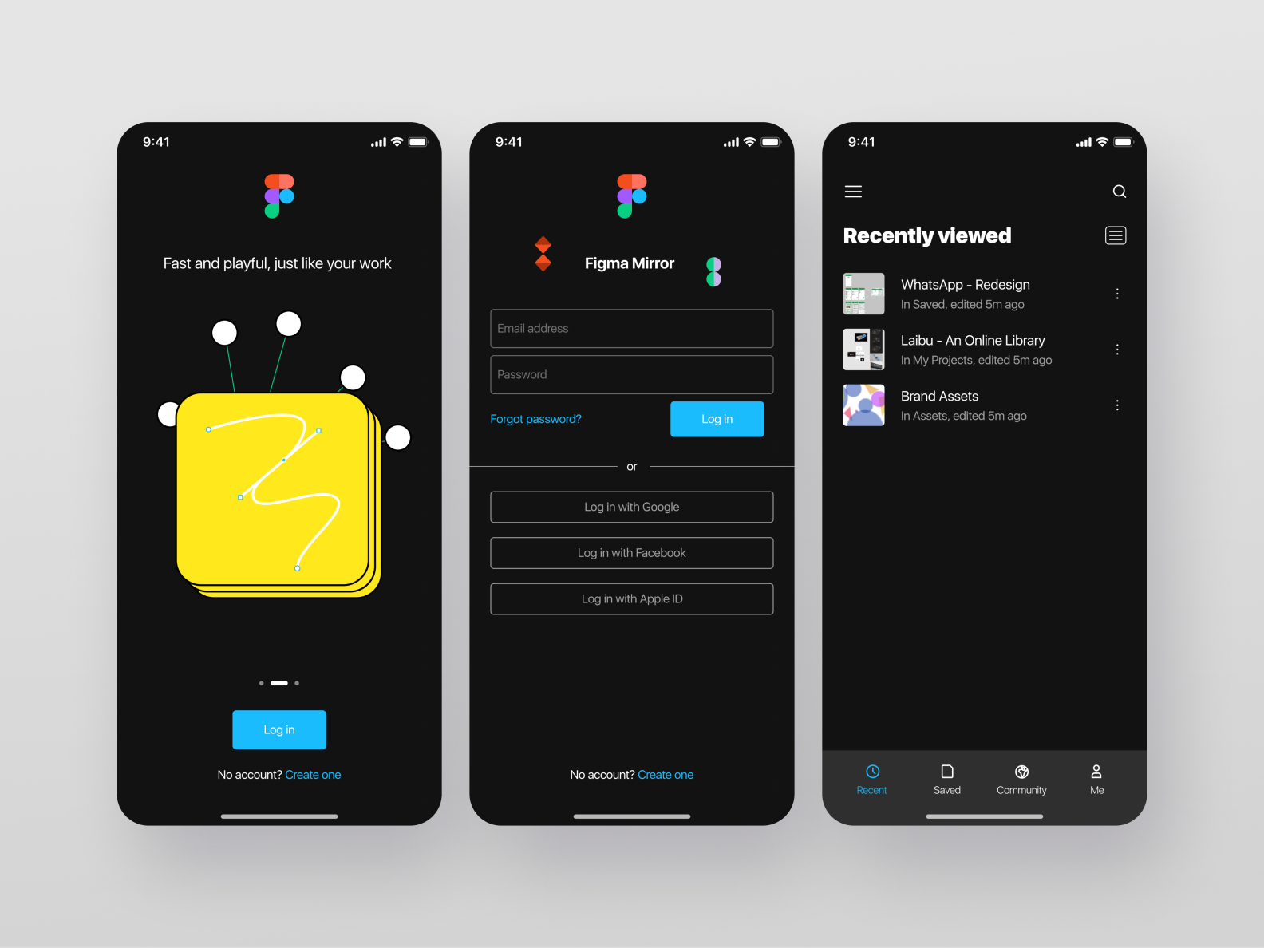
Figma mirror
Có thể bạn không biết Figma có app tên là Figma Mirror trên iOS lẫn Android. App này cho phép bạn prevew design ngay trên thiết bị di động một cách nhanh chóng.
Thậm chí bạn cũng có thể dùng app này trực tiếp trên trình duyệt điện thoại tại link: https://www.figma.com/mirror
Điều chỉnh nudge mặc định
Nudge Amount là khoảng di chuyển khi bạn bấm vào các nút điều hướng trên bàn phím để di chuyển đối tượng. Ví dụ với các design system lấy 8px làm khoảng cách chuẩn, bạn có thể set Big nudge thành 8 để khoảng cách giữa các đối tượng luôn là bội của 8, tăng tính đồng bộ cho thiết kế.
Paste ảnh trực tiếp vào shape
Bạn có thể paste ảnh trực tiếp từ clip vào shape một cách dễ dàng. Đây là chức năng mới thêm vào của Figma.
Đo khoảng cách
Giữ phím alt/option trong khi di chuột lên trên đối đượng khác sẽ cho bạn biết khoảng cách giữa hai đối tượng.
Tìm tất cả các lệnh trong Figma
Nếu bạn muốn gõ các lệnh trong Figma thay vì click vào menu, bạn có thể search bằng tổ hợp phím ⌘ + /. Mẹo này rất thích hợp mỗi khi bạn cần gọi lên một plugin bất kỳ.
Chọn đối tượng có cùng thuộc tính
Bạn có thể chọn các đối tượng có cùng thuộc tính fill, font hoặc text. Bạn cũng có thể chọn tất cả các duplicate của một component. Ví dụ, nếu bạn muốn thay đổi font chữ, bạn có thể chọn tất cả các object có cùng font cũ, sau đó thay đổi sang font mới.
Phím tắt
Sử dụng phím tắt là một trong những cách nhanh nhất để tăng năng suất làm việc. Và Figma có rất nhiều phím tắt như thế. Bạn có thể quen với các phím như: o để vẽ hình oval, r để vẽ hình chữ nhật, l để vẽ được thẳng hoặc t để gõ một đoạn text.
Sau đây là một số tổ hợp phím hữu ích:
- F: vẽ frame
- Option + 1 hay 2: chuyển đổi qua lại giữa layer panel và library
- Option + 3: đến team library modal
- Option + 8/9/0: chuyển đổi qua lại giữa tab design/prototype/code
- Shift + x: chuyển đổi qua lại màu giữa fill và stroke
- I: pick màu
- Shift + v: flip theo chiều dọc
- Shift + h: flip theo chiều ngang
- ⌘ + option + k: tạo component
- ⌘ + option + b: bỏ link giữa component và đối tượng
Nếu bạn thích các emoji trong design và đang sử dụng mac, đây là tổ hợp phím tắt để gọi ra các emoji: ⌘ + control + space.
Nếu bạn muốn nhiều tổ hợp phím hơn nữa, bạn có thể bấm phím vào biểu tượng dấu hỏi phía dưới bên phải của giao diện Figma, chọn Keyboard Shortcut để xem list các tổ hợp phím tắt. Hoặc bạn cũng có thể dùng công cụ Figma Ninja để học các phím tắt.
Đổi tên hàng loạt layer
Bấm tổ hợp phím ⌘ + r để đổi tên layer. Nếu bạn chọn nhiều layer một lúc, bạn cũng có thể đổi tên của chúng một lượt mà không cần phải đổi tên từng layer.
<iframe width="933" height="525" src="https://www.youtube.com/embed/lEPWHkLLk_0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
>>> Giới thiệu về figma công cụ thiết kế