
10 yếu tố rất quan trọng khi thiết kế app mobile
Vinaspar.co - Nếu bạn là một nhà thiết kế app cho điện thoại mới vào nghề, chưa biết bắt đầu từ đâu hay là một cá nhân muốn mày mò và tìm hiểu về thiết kế app thì hãy khởi đầu với 10 yếu tố tuy nhỏ nhưng sẽ tạo nên một thiết kế app mobile hoàn hảo sau đây:
1. Button ( Nút )

Button ( Nút ) là một trong những yếu tố không thể thiếu trong bất kỳ giao diện app nào.
Vai trò của button trong thiết kế app mobile là gì ?
- Kiểm soát : Kiểm soát một quá trình hoặc tuỳ chọn
- Tương tác : Nó cho phép người dùng gửi câu lệnh qua các thao tác cụ thể trên hệ thống ứng dụng. Lệch các tín hiệu về bộ máy quản lý để đáp ứng nhu cầu của người dùng.
- Lệnh : Chuyển tiếp các lệnh cần thiết để đạt các mục tiêu cụ thể . Ví dụ: bật trình phát, gửi email, thêm vào giỏ hàng, đăng kí/đăng nhập…
2. Expendable

Đây là nút được thiết kế để thiết lập luồng tương tác thích hợp để tránh làm quá tải màn hình
Đặc biệt, với không gian nhỏ bé nó trong các app trên điện thoại nó sẽ tạo ra những khoảng trống khác. Điều này sẽ tạo nên giao diện tối giản, thoáng mắt và để chỗ cho các chức năng khác trên màn hình di động.
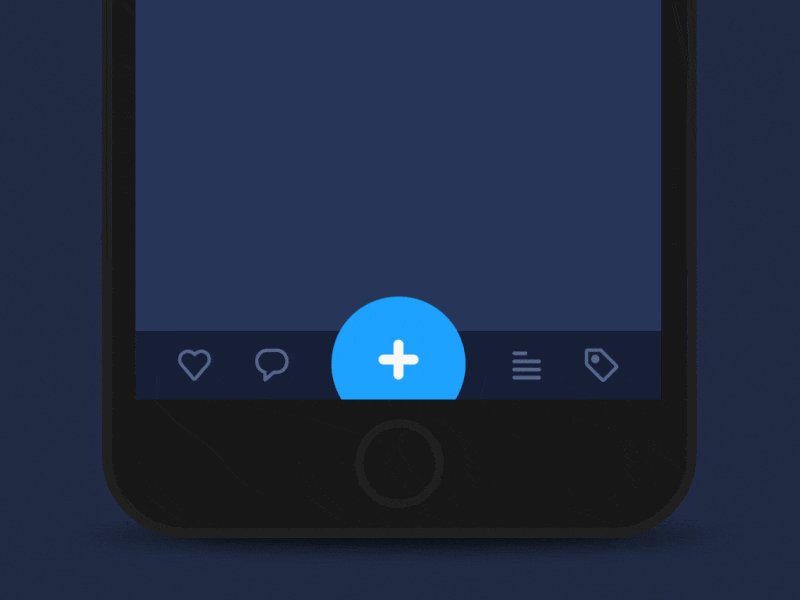
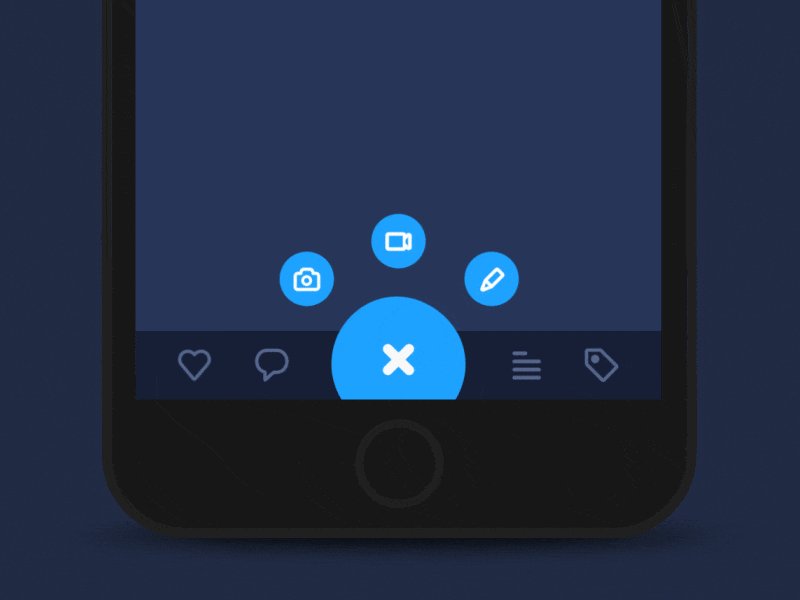
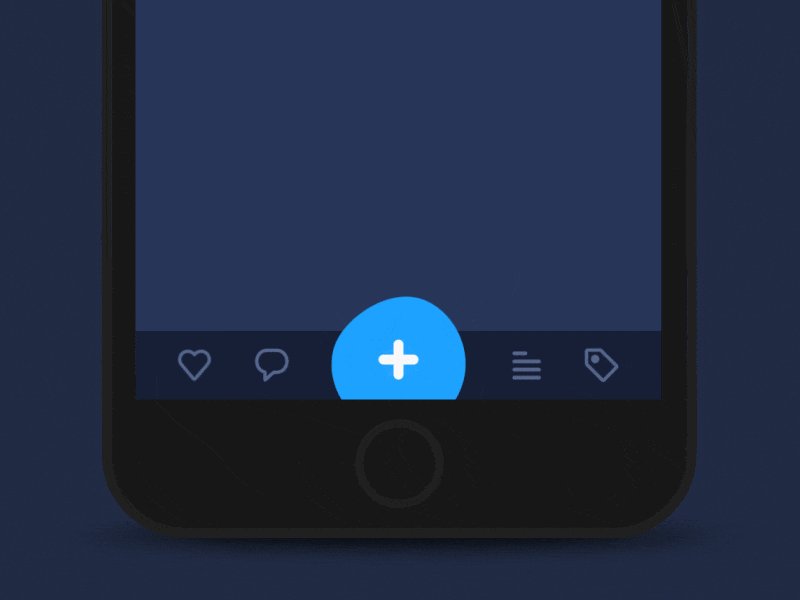
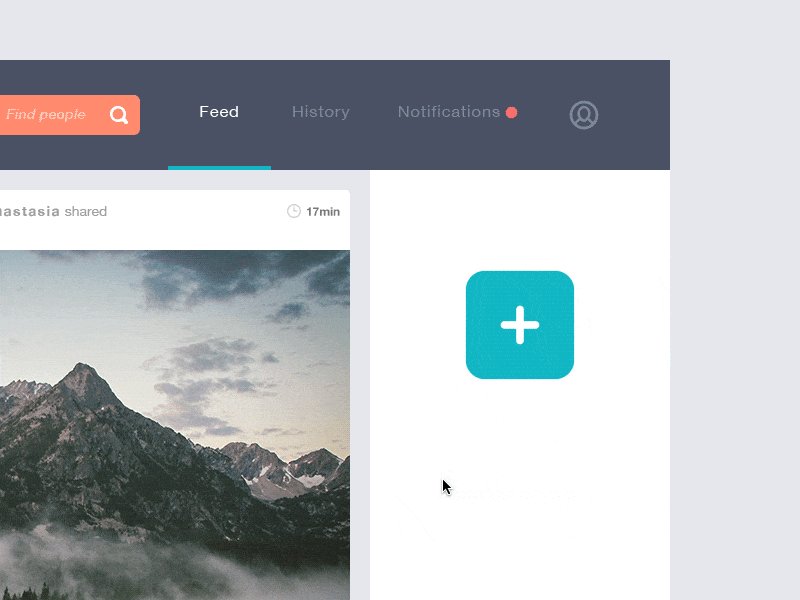
3. Nút Plus

Plus cho phép người dùng thêm các nội dung,tính năng mới. Bao gồm:
- Thêm liên hệ
- Thêm bài viết
- Thêm sản phẩm
- Thêm ghi chú
…
Nút Plus còn có tính năng mở rộng chức năng/nội dung liên quan.
4. Thanh Bar

Thanh Bar giúp bạn thao tác nhanh chóng với các mục chính của ứng dụng. Chức năng thông báo một quá trình hoặc các giai đoạn. Có 3 loại thanh bar cơ bản:
4.1. Thanh Tab
Thanh tab thường xuyên xuất hiện ở cuối màn hình. Nó cung cấp khả năng chuyển đổi với các nội dung chính để điều hướng rõ ràng cho người dùng.
4.2. Thanh tải
Thanh tải là một thứ khá quen thuộc. Nó sẽ hiển thị mức độ của giai đoạn đang cần phải xử lý. Đa số người dùng sẽ thấy số % hoặc thời gian để thông báo tiến trình của ứng dụng.
4.3. Thanh tiến trình
Đúng như cái tên của nó, thanh tiến trình cung cấp phản hồi quá trình bạn đã thực hiện được của hiện tại.
5. Switch ( Công tắc )

Switch là nút hiển thị Bật /Tắt. Trong các xu hướng giao diện hiện đại, nó được dùng nhiều nhất bởi sự thân thiện với người dùng.
Dựa vào tính năng của Switch thì người dùng dễ dàng có thể biết chức năng đang có hoạt động hay không.
6. Picker ( Chọn )

Picker giúp người dùng chọn lựa phù hợp thông số qua các danh sách dạng cuộn. Nó bao gồm: giờ/phút, ngày/tháng/năm, số đo, tiền tệ…
Đây là chức năng phổ biến nhất khi đặt thời gian và ngày.
7. Checkbox

Checkbox là công cụ tích một nội dung chi tiết, cụ thể. Đây là chức năng thân thuộc với thực tế nhất khi nó mô phỏng chính các ghi chú hằng ngày của con người.
Không những thế, checkbox còn có thể điều hướng trong các ứng dụng và trang web.
8. Icon ( Biểu tượng )
![]()
Biểu tượng là cách giúp nhân biết được đặc trưng của các thông tin hỗ trợ. Các biểu tượng giao tiếp qua hình ảnh thường được biểu hiện đồng nhất với hình ảnh một số vật thể
9. Search ( Tìm kiếm )

Các thanh và mục tìm kiếm có lẽ là yếu tố chủ chốt nhất. Bất cứ một ứng dụng nào đều cần một thanh tìm kiếm thông tin. Đây là cách mà ứng dụng của bạn có thể tạo ra thiện cảm nhanhh nhất, hiệu quả nhất với các trang điều hướng mà người dùng cần tìm kiếm.
Trong các trường hợp, hầu hết thanh tìm kiếm có biểu tượng hình kính lúp. Sự hiệu quả của người dùng khi nhìn nhận biểu tượng này đã rất thành công.
10. Tag ( Nhãn )
Tag là yếu tố được gắn với các từ khoá chính hoặc các cụm từ để tương tác với các mục được đánh dấu riêng biệt một cách nhanh chóng.
Nếu bạn đang có ý tưởng nào đó để làm ứng dụng cho riêng mình hãy liên hệ ngay Vinaspar. Chúng tôi luôn sẵn sàng lắng nghe tư vấn tận tình dự án và ý tưởng của bạn, đưa ra giải pháp tối ưu nhất cho bạn.
CÔNG TY CỔ PHẦN CÔNG NGHỆ VINASPAR
Quản lý dự án: 093.267.3759
Website: https://vinaspar.co


_e00219c14bd5499ebedd07193fa7b664.jpg)


