Cách sử dụng Masking / mặt trong trong figma
Nó giống như việc đặt một bức ảnh bên trong một khung ảnh có một lỗ nhỏ. Bạn sẽ thấy một phần của bức ảnh lấp ló qua khe hở, trong khi phần còn lại được che giấu mà không cần phải cắt bớt kích thước.
Sử dụng mặt nạ / Mask để hiển thị các khu vực cụ thể của đối tượng trong khi che giấu phần còn lại.
Nó giống như việc đặt một bức ảnh bên trong một khung ảnh có một lỗ nhỏ. Bạn sẽ thấy một phần của bức ảnh lấp ló qua khe hở, trong khi phần còn lại được che giấu mà không cần phải cắt bớt kích thước.
Vì không có phần nào của các lớp mặt nạ / Mask được sửa đổi hoặc xóa trong quá trình này, mặt nạ là một hành động không phá hủy. Điều này cho phép bạn bảo toàn các khu vực được che giấu mà không cần phải cắt tỉa chúng cho vừa vặn.
Mặt nạ hoạt động như thế nào
Bất kỳ lớp nào cũng có thể được sử dụng làm mặt nạ, bao gồm hình dạng vectơ, lớp văn bản, hình ảnh có kênh, nhóm trong suốt, v.v.

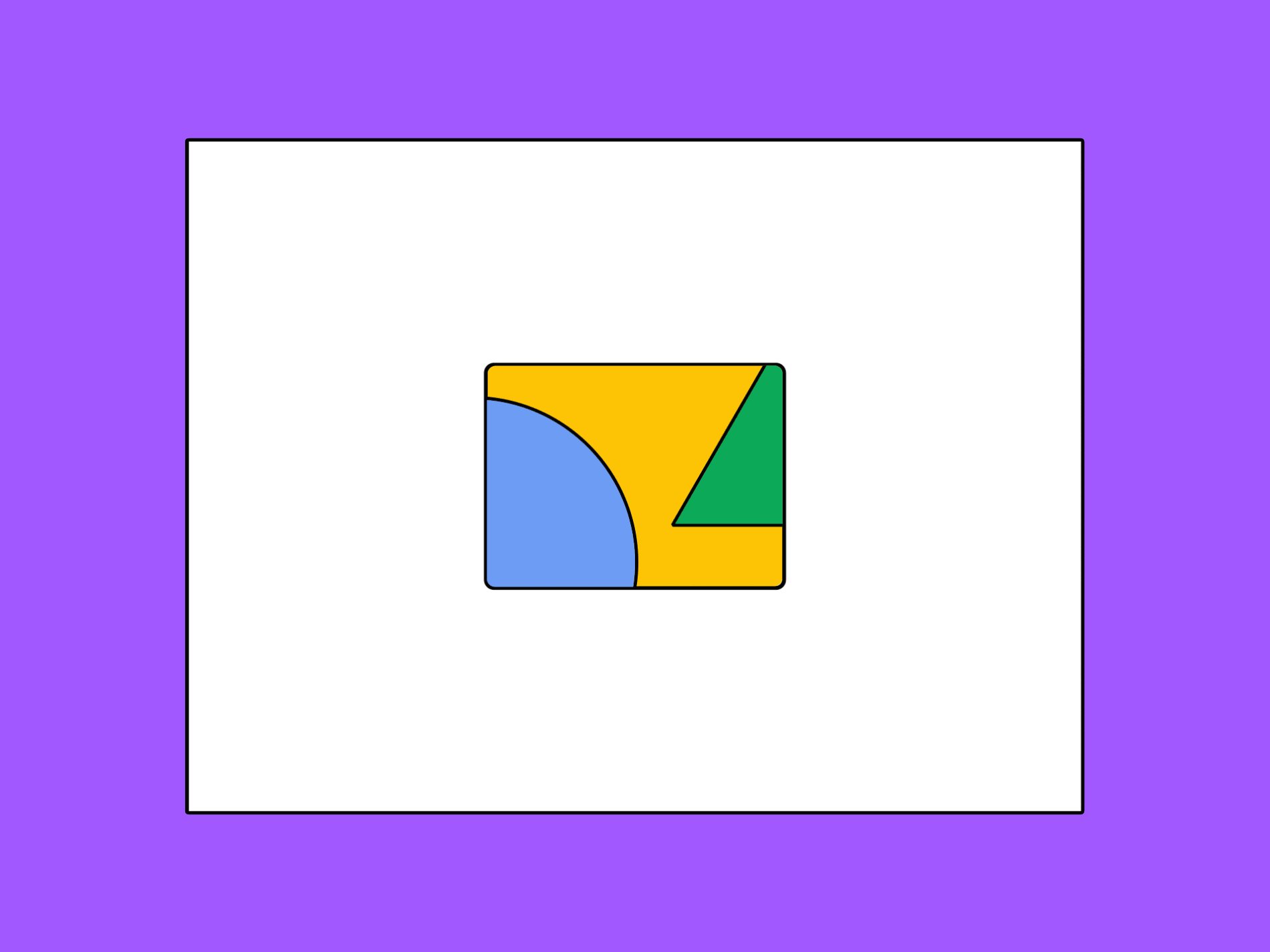
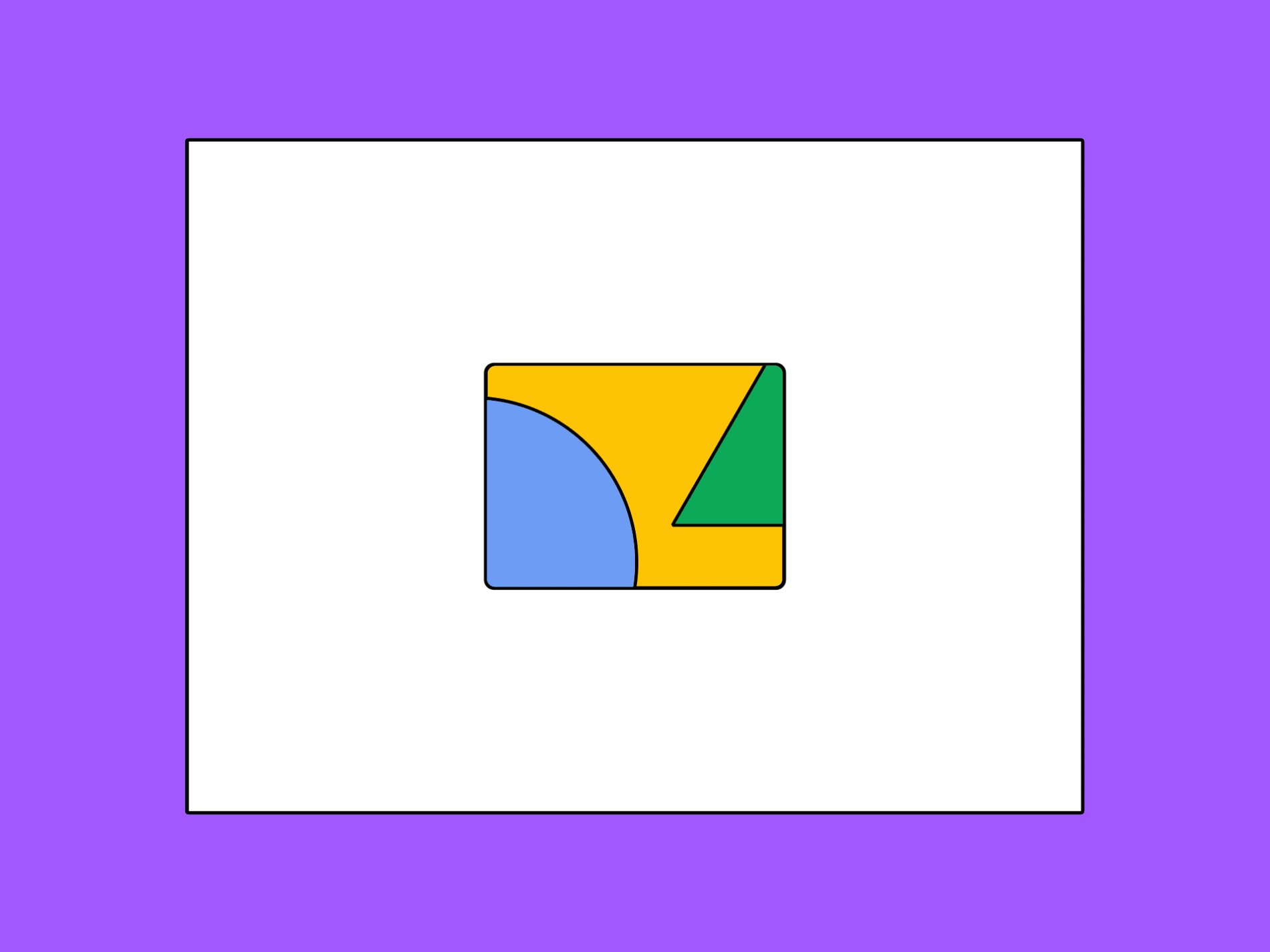
Đi sâu các đối tượng mặt nạ
Khi bạn sử dụng một lớp làm mặt nạ, một đối tượng mặt nạ / Mask Object sẽ được tạo, bao gồm mặt nạ và bất kỳ lớp nào mà nó đang che. Sau đó, mặt nạ được áp dụng cho tất cả các anh chị em ở trên nó trong z-index cho đến khi nó đạt đến:
- Mặt nạ hoặc đối tượng mặt nạ khác
- Khung hoặc nhóm chính của mặt nạ
- Khung hoặc thành phần có nội dung clip bật

Trong bảng điều khiển Lớp, một đối tượng mặt nạ có thể được xác định bằngở gốc và một mũi tên hướng lên. Các lớp được che sẽ xuất hiện phía trên mặt nạ. Mũi tên kéo dài từ mặt nạ cho biết các lớp nào được bao gồm trong đối tượng mặt nạ đó.
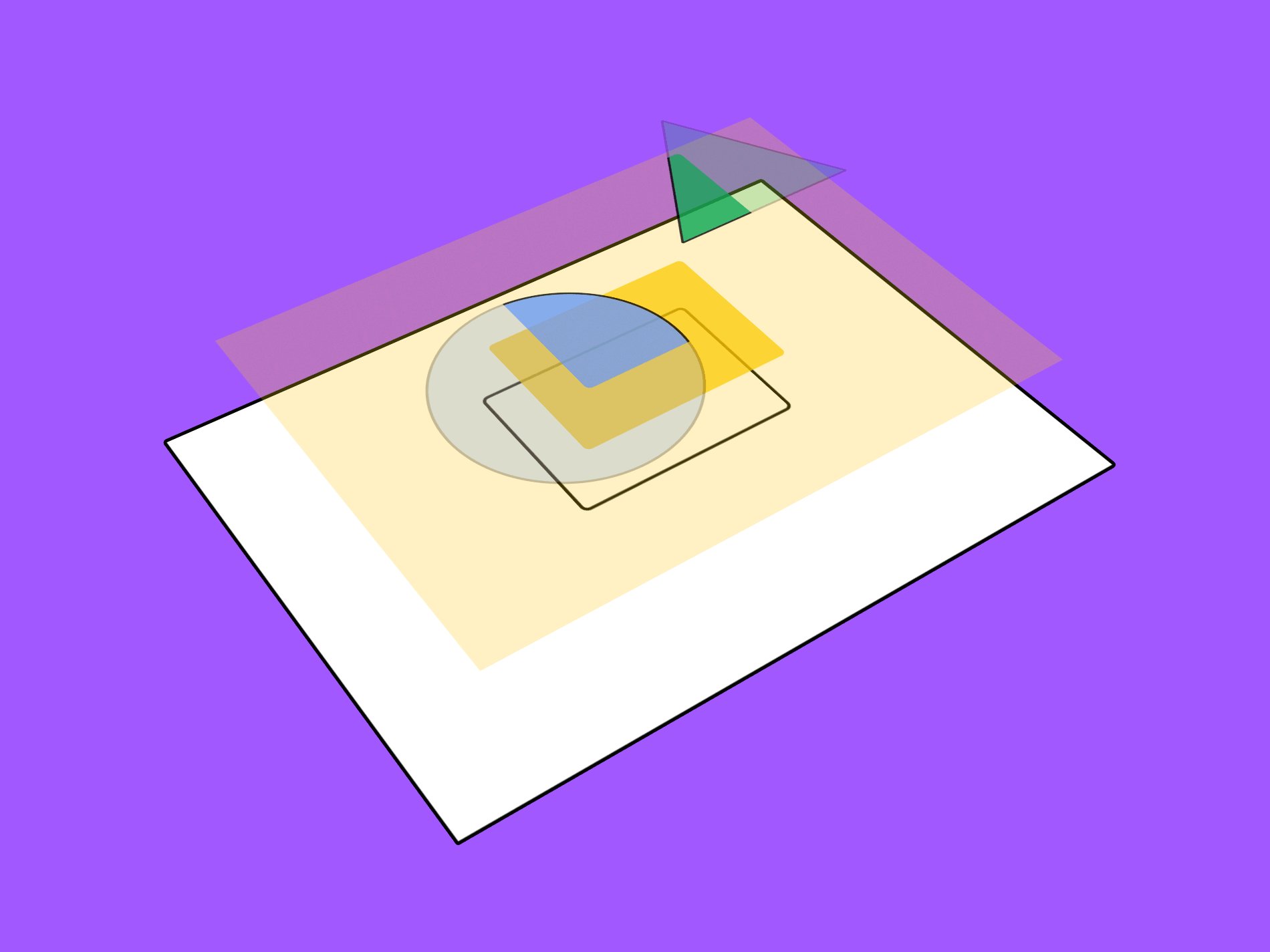
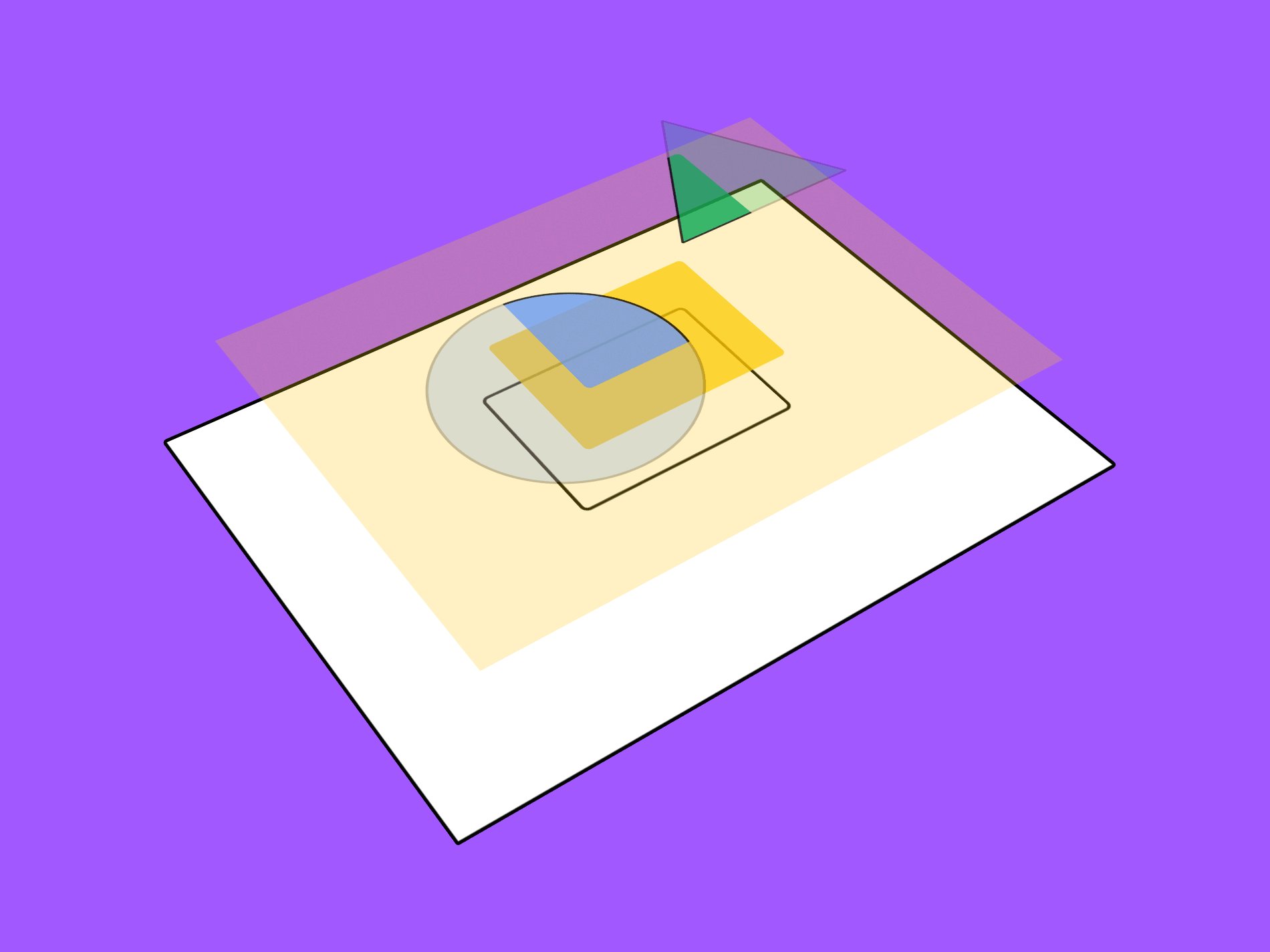
Thứ tự lớp
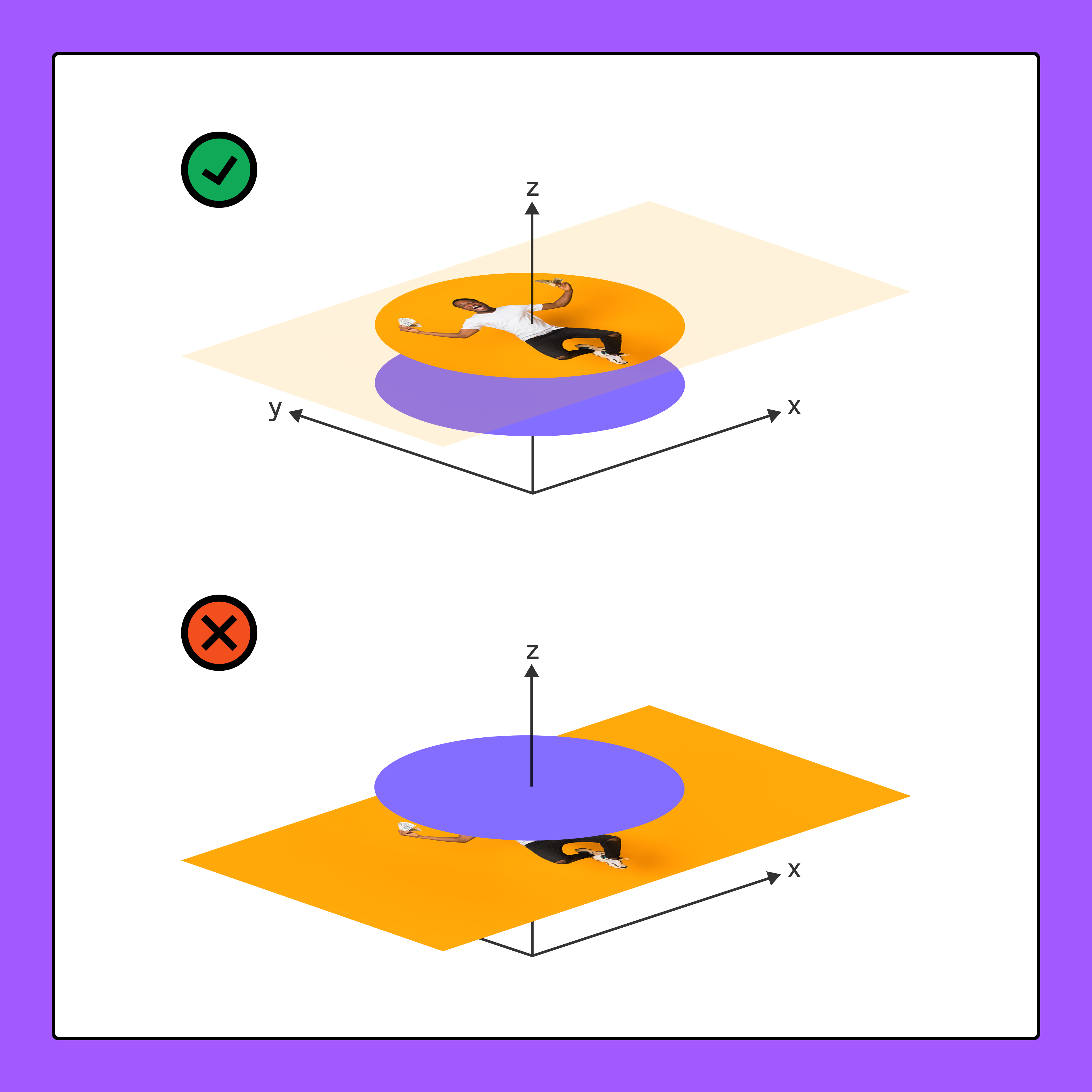
Trong Figma, mặt nạ được đặt bên dưới bất kỳ lớp nào bạn muốn che trên trục z. Bạn có thể sắp xếp lại thứ tự các lớp trên trục z bằng cách sử dụng các hành động như gửi tới lùi hoặc đưa về phía trước hoặc bằng cách kéo các lớp lên và xuống trong bảng điều khiển Lớp .
Trong ví dụ dưới đây, hình elip màu tím đang hoạt động như một mặt nạ. Nếu mặt nạ nằm bên dưới hình ảnh của người trên trục z, nó sẽ che hình ảnh đó thành công. Nếu mặt nạ nằm phía trên hình ảnh, nó sẽ không bị che.

Độ mờ và các kênh alpha
Tất cả các mặt nạ trong Figma đều hỗ trợ các kênh alpha. Các kênh alpha thể hiện mức độ trong suốt hoặc độ mờ trong một màu sắc, hình ảnh hoặc đối tượng.
Thay vì sử dụng đường viền của một lớp hoặc hình ảnh để xác định những gì có thể nhìn thấy, mặt nạ alpha tính đến độ mờ của mặt nạ.
Điều này có nghĩa là chúng ta có thể sử dụng các vết mờ và độ mờ trong mặt nạ của mình:
- Nhập các tệp PNG, GIF và WebP hiện có với độ trong suốt (kênh alpha)
- Sử dụng hiệu ứng làm mờ lớp để tái tạo lông
- Áp dụng bóng đổ và bóng bên trong để tạo chiều sâu
- Thêm tô màu, nét vẽ và độ dốc với độ mờ khác nhau
Khi làm việc với mặt nạ alpha, mặt nạ được áp dụng dựa trên độ mờ của mặt nạ. Các phần của mặt nạ có độ mờ lớn hơn 0% sẽ hiển thị các lớp mà nó đang che. Các phần của mặt nạ có độ mờ là 0%, hoặc hoàn toàn không tô, sẽ ẩn các lớp mà nó đang che.

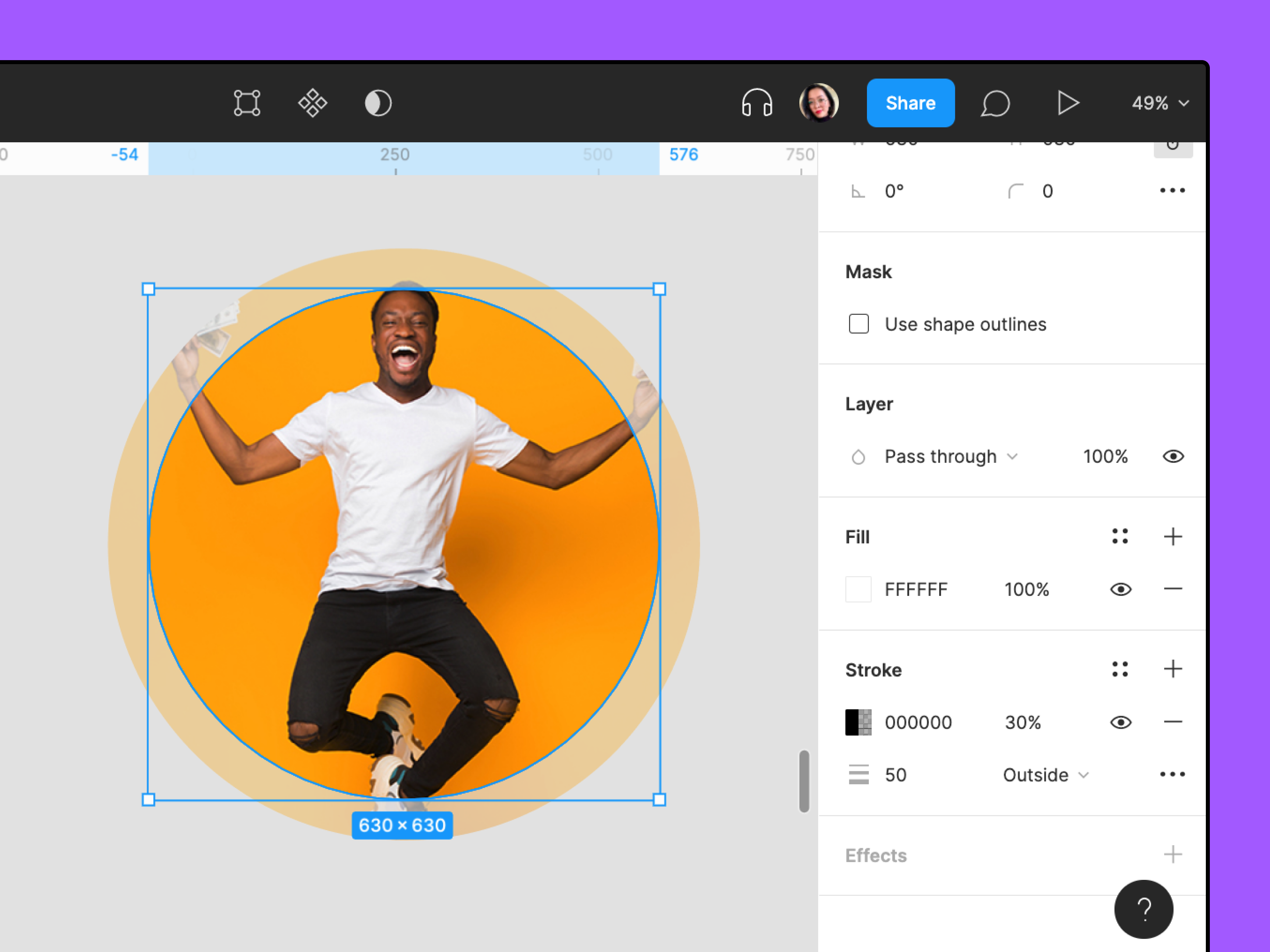
Trong ví dụ trên, chúng tôi đã sử dụng một hình elip với một nét bên ngoài làm mặt nạ của chúng tôi. Độ mờ của hình elip là 100% và độ mờ của nét là 30%. Nhiều nội dung được tiết lộ ở trung tâm của hình ảnh, nơi độ mờ của mặt nạ cao hơn (100%).
Sử dụng mặt nạ
Mặt nạ phải chứa phần tô với độ mờ hơn 0% để các hiệu ứng và đối tượng được che có thể hiển thị.
Trong phần này, chúng ta sẽ xem xét cách tạo các đối tượng mặt nạ và cách đặt lại vị trí, thay đổi kích thước, thay đổi thuộc tính của và loại bỏ mặt nạ.
Tạo mặt nạ
- Chọn một đối tượng bạn muốn sử dụng làm mặt nạ và đặt nó phía sau tất cả các đối tượng sẽ được che trên trục z.
- Chọn tất cả các lớp sẽ là một phần của đối tượng mặt nạ.
- Chọn bất kỳ phương pháp nào sau đây:
- Nhấp chuộttrong thanh công cụ trên cùng
- Nhấp chuột phải vào đối tượng và chọn Sử dụng làm mặt nạ
- Sử dụng phím tắt:
- Mac:
⌃ Control⌘ CommandM - Các cửa sổ:
CtrlAltM
- Mac:
Làm điều này sẽ sử dụng đối tượng dưới cùng làm mặt nạ và đặt đối tượng mặt nạ vào một nhóm.
Nếu bạn muốn thêm các lớp bổ sung vào nhóm mặt nạ hiện có, bạn có thể thực hiện việc này bằng cách nhấp và kéo chúng vào nhóm mặt nạ từ bảng điều khiển Lớp của thanh bên trái.
Bạn cũng có thể kéo mặt nạ lên hoặc xuống trong bảng điều khiển Lớp để bao gồm hoặc loại trừ các lớp sẽ được che.

Tìm hiểu thêm về sắp xếp lại các lớp →
Lưu ý: Nếu bạn sử dụng một đối tượng trên canvas làm mặt nạ, Figma sẽ đặt đối tượng mặt nạ mới tạo vào một nhóm.
Thay đổi kích thước và định vị lại
Thay đổi kích thước một mặt nạ sẽ không thay đổi kích thước bất kỳ lớp nào mà nó đang che và ngược lại. Điều này cũng đúng đối với việc định vị lại mặt nạ và các lớp mà nó đang đắp mặt nạ.

Bởi vì chúng là anh chị em của nhau, mặt nạ sẽ không có bất kỳ hành vi nuôi dạy nào mà một khung, nhóm hoặc thành phần có thể có. Do đó, nội dung của một đối tượng mặt nạ di chuyển và thay đổi kích thước độc lập với nhau.
Tìm hiểu thêm về các mối quan hệ cha mẹ, anh chị em và con cái →
Áp dụng các thuộc tính cho mặt nạ
Mặt nạ "tàng hình" trên canvas. Bất kỳ thuộc tính nào - như đột quỵ, tô màu hoặc hiệu ứng - được thêm vào lớp mặt nạ cũng được coi là mặt nạ.
Figma nhận dạng mức độ trong suốt của mặt nạ, vì vậy bạn có thể điều chỉnh độ mờ tùy theo mức độ bạn muốn các đối tượng được che mặt nạ hiển thị.
Loại bỏ mặt nạ
Để ngừng sử dụng một đối tượng làm mặt nạ, hãy sử dụng bất kỳ phương pháp nào sau đây để tắt nó:
- Chọn mặt nạ và nhấp vàotrong thanh công cụ trên cùng
- Nhấp chuột phải vào mặt nạ và chọn Sử dụng làm mặt nạ.
- Chọn mặt nạ và sử dụng phím tắt:
- Mac:⌃ Control ⌘ Command M
- Các cửa sổ:Ctrl Alt M
Bất kỳ phần nào bị ẩn bởi mặt nạ sẽ xuất hiện lại.
Tiết lộ đường viền mặt nạ
Theo mặc định, Figma không hiển thị ranh giới của mặt nạ. Sử dụng đường viền mặt nạ khi làm việc với mặt nạ phức tạp hoặc để kiểm tra các khoảng trống không mong muốn.
Để xem chúng, hãy bật / tắt mặt nạ phác thảo:
- Mở menu Figma
- Đi tới Xem
- Nhấp vào Đường viền mặt nạ
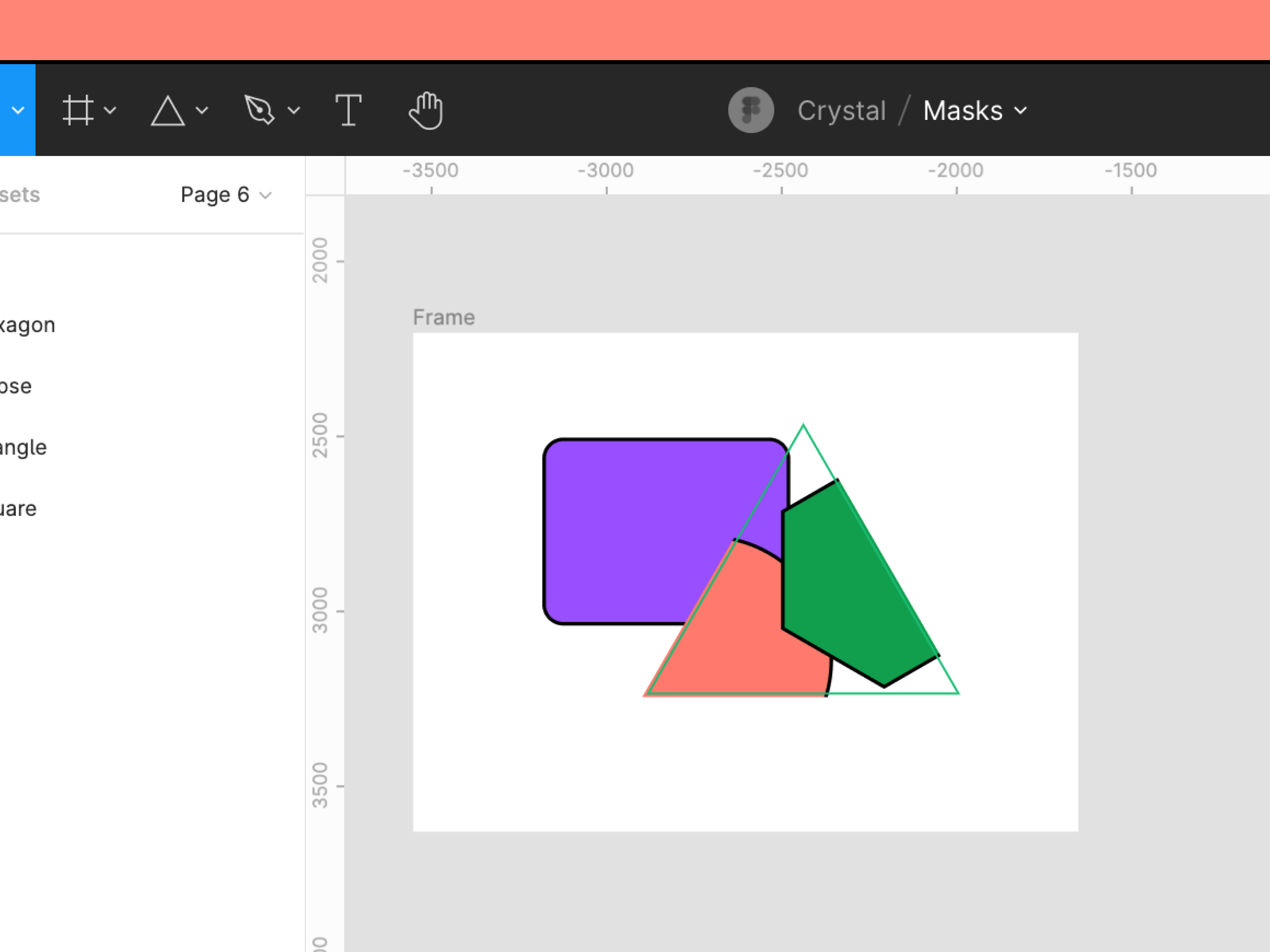
Nếu bạn bật cài đặt này, các mặt nạ trong tệp của bạn sẽ được viền màu xanh lục.

Bạn cũng có thể tìm kiếm "hiển thị đường viền mặt nạ" bằng các thao tác nhanh .
Lưu ý: Nếu tất cả các lớp được che đều bị ẩn hoặc có độ mờ 0%, thì đường viền mặt nạ của đối tượng sẽ không xuất hiện.
Sử dụng đường viền hình dạng để bỏ qua độ trong suốt
Sử dụng đường viền hình dạng cho phép bạn bỏ qua độ trong suốt của phần tô hoặc nét vẽ của mặt nạ và độ trong suốt alpha của hình ảnh. Thay vào đó, nó sử dụng đường viền của hình dạng của nó làm mặt nạ và giả định độ mờ 100%.
- Chọn mặt nạ có độ trong suốt hoặc kênh alpha.
- Chọn hoặc bỏ chọn Sử dụng đường viền hình dạng trong phần Mặt nạ của thanh bên phải.
>> Cách sử dung mirror trong figma