
Figma là gì? Tuyệt chiêu để cài đặt và sử dụng thành thạo Figma trong thiết kế đỉnh cao
Vinaspar - Bạn là một Designer website hay ứng dụng chắc hẳn các bạn đã không còn xa lạ với công cụ thiết kế UI/ux chạy trên trình duyệt, phần mềm này. Tuy nhiên với những người mới bắt đầu tìm hiểu thiết kế thì đây không phải là công cụ ai cũng biết nhất là hiện nay còn có rất nhiều công cụ thiết kế khác trên thị trường. Để biết được có nên sử dụng công cụ này trong thiết kế hay không hãy cùng chúng tôi tìm hiểu về công cụ Figma là gì, những tính năng đặc biệt của nó và làm thế nào để cài đặt và sử dụng nhé.
Tìm hiểu về công cụ Figma là gì?

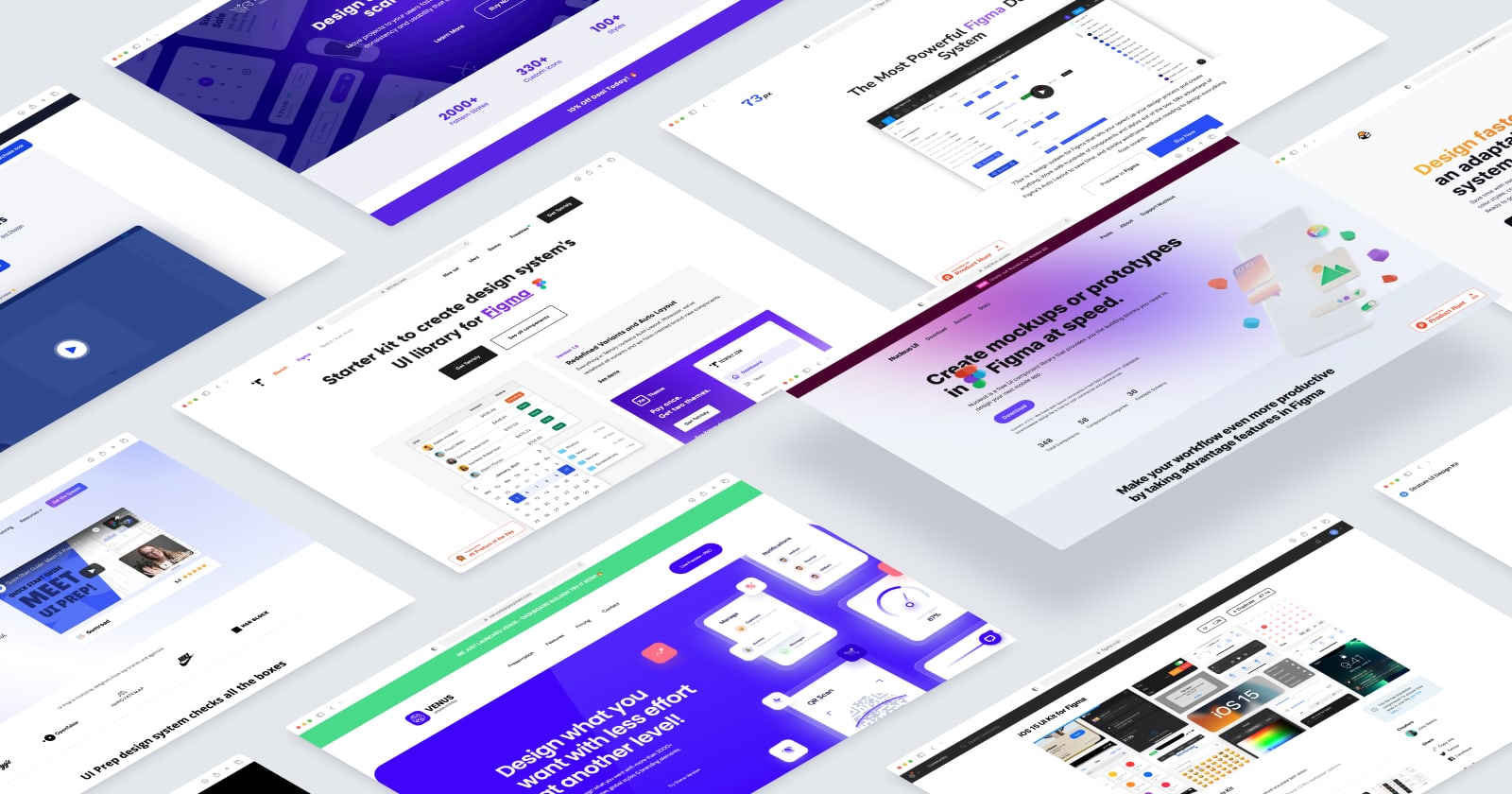
Figma là công cụ được ra mắt vào năm 2016, với giao diện thân thiện và tính dễ sử dụng, Figma đã nhanh chóng nổi lên và trở thành một công cụ thiết kế giao diện người dùng phổ biến trong cộng đồng công nghệ toàn cầu. Một số thương hiệu lớn sử dụng Figma cho tới thời điểm hiện tại có thể kể đến như Microsoft, Twitter, GitHub, Dropbox…Khác với những công cụ thiết kế trước đây, Figma được thiết kế trên nền tảng đám mây. Đây là công cụ có tính năng tương tự như Sketch, tuy nhiên nó hỗ trợ làm việc nhóm tốt hơn.
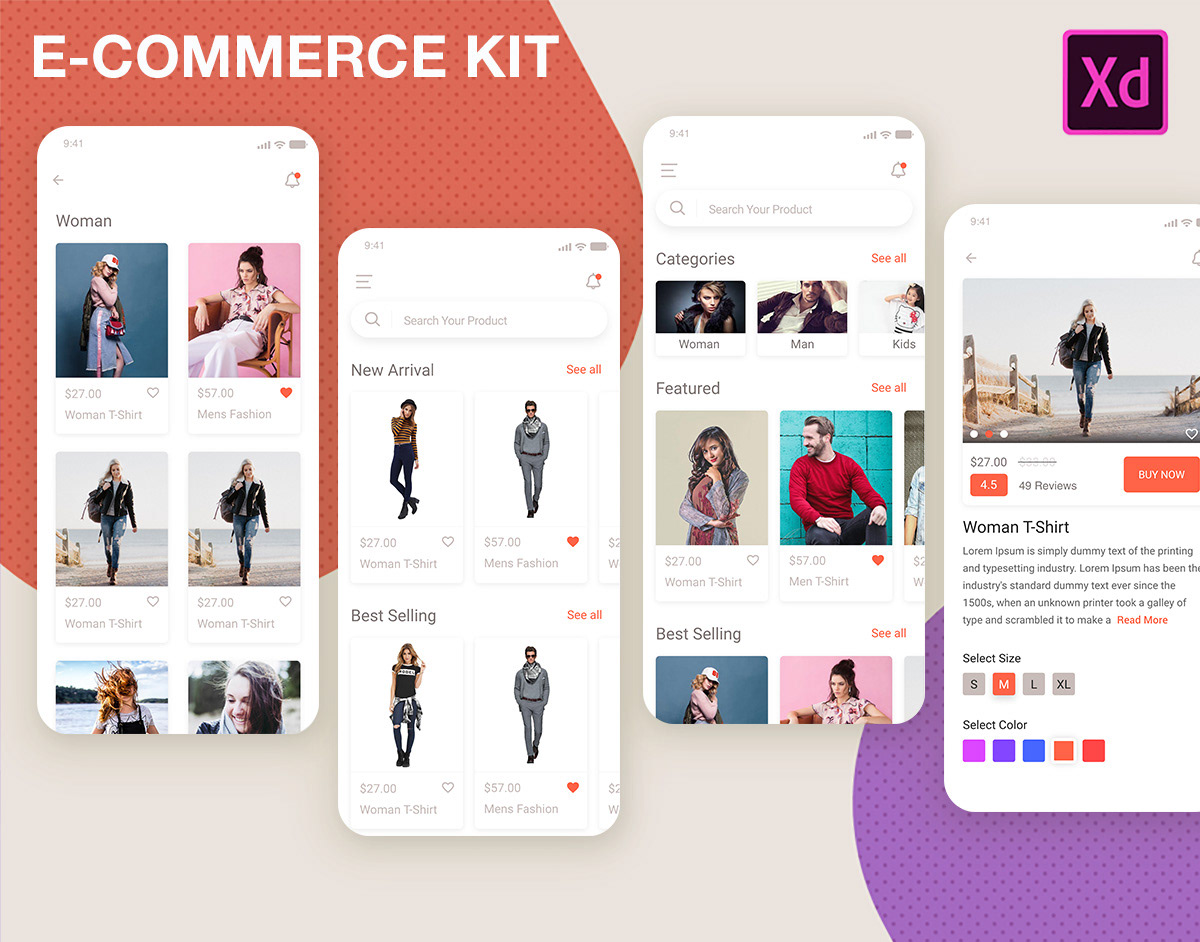
>> Giới thiệu về công cụ figma trong thiết kế
Những tính năng nổi bật của Figma
Để có cái nhìn cụ thể về công cụ này, chúng ta hãy cùng điểm qua những tính năng quan trọng của nó nhé!

Tính tương thích
Figma có thể hoạt động tương thích trên tất cả các hệ điều hành có trình duyệt web, từ Windows, Linux, Macs cho đến Chromebooks đều có thể dùng công cụ này. Tính tới thời điểm này, đây là công cụ thiết kế duy nhất có thể làm được điều này. Tất cả người dùng có thể chia sẻ, mở hay chỉnh sửa một file Figma dễ dàng dù đang dùng bất kỳ hệ điều hành nào.

Trong nhiều trường hợp designer sử dụng Macs để thiết kế trong khi đó developer lại dùng Windows. Khi đó, Figma sẽ giúp hai bên có thể hợp tác được dễ dàng hơn. Figma cũng giúp giảm thiểu việc chuyển các file hình ảnh giữa team design, account và khách hàng. Với Figma tất cả mọi thứ đã trở nên dễ dàng hơn chỉ với một đường link.
Hỗ trợ làm việc nhóm hiệu quả
Là một công cụ browser-based, vậy nên mọi người trong team có thể dễ dàng làm việc với nhau tương tự như làm việc trên Google Docs. Mỗi thành viên trong nhóm đang xem hoặc chỉnh sửa file, Figma sẽ hiển thị đại diện bằng một avatar tròn trên thanh công cụ với tên riêng.
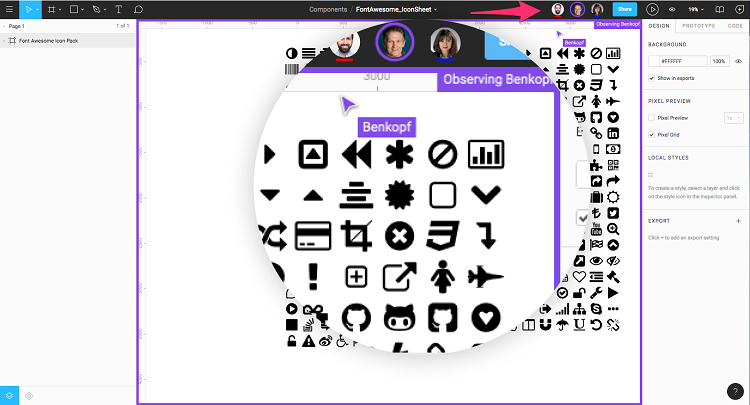
Khi Click vào avatar này, bạn sẽ nhìn thấy được thấy thành viên đó đang ở vị trí nào trên design. Đây là một chức năng rất tiện khi bạn muốn biết ai đang làm việc trên file.Cách làm việc nhóm theo thời gian thực này giúp design leader nhanh chóng nắm bắt được tiến độ làm việc, tình hình dự án và đưa ra những quyết định sửa đổi một cách kịp thời nếu có sai sót. Đây cũng là một đặc điểm khác biệt giữa Figma và Sketch.
Figma hỗ trợ làm việc nhóm hiệu quả với các avatar hiển thị
Tất nhiên một designer sẽ không quen với kiểu làm việc mà lúc nào cũng có thể bị người khác “nhòm ngó” như thế này. Tuy nhiên, khi sử dụng quen cũng như biết được những lợi ích của chúng, bạn sẽ cảm thấy thích nó. Để tránh hiển thị con trỏ chuột trên màn hình khi có nhiều người truy cập, bạn có thể tắt tính năng này bằng cách nhấp vào View -> Show Multiplayer Cursors.
Chia sẻ file đơn giản
Ngoài những tính năng trên, Figma còn thu hút người dùng bởi tính năng chia sẻ file đơn giản. Bạn có thể chia sẻ file Figma bằng việc gửi link, người nhận link sẽ có khả năng truy cập vào file đó. Nếu bạn lựa chọn Link to selected frame người nhận sẽ nhìn thấy ngay frame bạn đang chọn lúc chia sẻ. Đây là tính năng được rất nhiều designer sử dụng.
Tính năng feedback thuận tiện
Figma có hỗ trợ bình luận ngay trên app, có cả ở trong chế độ design và prototyping. Ngoài ra những bình luận này còn có thể được theo dõi qua Slack hoặc email. Bạn có thể sử dụng tính năng này để ghi chú lại những thảo luận và sửa file ngay lập tức trong các cuộc họp. Với chức năng bình luận ngay trong file thiết kế như thế này, Figma giúp bạn tiết kiệm được rất nhiều thời gian chờ hỗ trợ.
Tất cả mọi thứ đều được lưu trữ online
Bạn đã bao giờ gặp phải tính trạng tốn rất nhiều thời gian để thiết kế app, file sắp hoàn thành mà vì một lý do nào đó nó không được lưu hay chưa? Cảm giác lúc đó sẽ như thế nào nhỉ? Với Figma thì mọi thứ đã được lưu trên cloud. Bạn sẽ không còn cảm giác lo sợ làm mất file, hỏng máy hay hàng tá các vấn đề trời ơi đất hỡi khác nữa. Bạn có thể tạo và sắp xếp file theo project, mỗi file chia ra làm nhiều page tùy theo nhu cầu để dễ dàng quản lý.
Kho Plugin phong phú
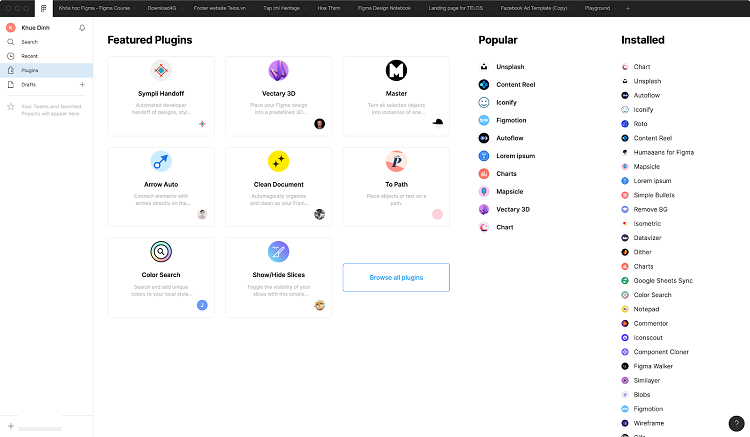
Thời gian đầu khi mới ra mắt, các plugin của Figma không được phong phú như Sketch. Tuy nhiên vào những năm 2019, Figma đã tung ra kho plugin cho riêng mình.Điểm khác biệt giữa plugin trên Figma và Sketch là sử dụng plugin trên Figma thì ít lỗi hơn. Rất nhiều người dùng sử dụng plugin trên Figma và đánh giá đó một trải nghiệm tuyệt vời. Có thể nói, đây là bước tiến mới của Figma khiến các nhà thiết kế khó lòng từ chối sử dụng.
Tuy mới ra đời năm 2019 nhưng kho plugin của Figma được đánh giá cao
File versioning
Chức năng file versioning được tích hợp sẵn trong Figma. Chức năng này cho phép người dùng lưu trữ lại trạng thái của file design bất kỳ lúc nào. Bạn hoặc các thành viên khác trong team design có thể sửa đổi mà không lo lắng về việc tracking các version. Hiện tại chức năng này đang bị hạn chế cho người dùng miễn phí. Người dùng chỉ có thể xem lại lịch sử sửa file trong 30 ngày gần nhất.
Có một gợi ý nhỏ nếu bạn không thích sử dụng tính năng này để lưu trữ version cho file design đó là hãy sử dụng các page riêng khi muốn sửa đổi file design. Mỗi khi có nhu cầu xem lại version bất kỳ, người dùng chỉ cần chuyển sang trang thích hợp và mọi thứ đã sẵn sàng và tất nhiên là không thể tiện lợi bằng file versioning nhưng tiện hơn là lưu mọi thứ vào file duy nhất.
Prototype tích hợp sẵn
Prototype là công cụ mà Figma được tích hợp trước cả Sketch. Khi sử dụng Figma, bạn không cần phải nhờ đến các công cụ hỗ trợ prototype như Marvel hay Invision, hay phải export ra file hình để chuyển cho các bộ phận liên quan như trước đây. Khi Figma team library được tạo, các thành viên ngay lập tức có thể truy cập, xem và tái sử dụng các component trong các dự án khác nhau. Tuy nhiên cần lưu ý là các component này sẽ tự động cập nhật trên tất cả các file một khi người tạo có những thay đổi.
Một số tiện ích khi thiết kế bằng Figma
- Thay đổi kích thước frame mà không bị ảnh hưởng bởi constraint.
- Sử dụng app Figma Mirror để preview design ngay trên thiết bị di động một cách nhanh chóng.
- Điều chỉnh nudge mặc định để tăng tính đồng bộ cho thiết kế.
- Paste ảnh trực tiếp từ clip vào shape một cách dễ dàng.
- Giữ phím alt/option trong khi di chuột lên trên đối tượng khác để đo khoảng cách giữa hai đối tượng.
- Chọn đối tượng có cùng thuộc tính để thay đổi.
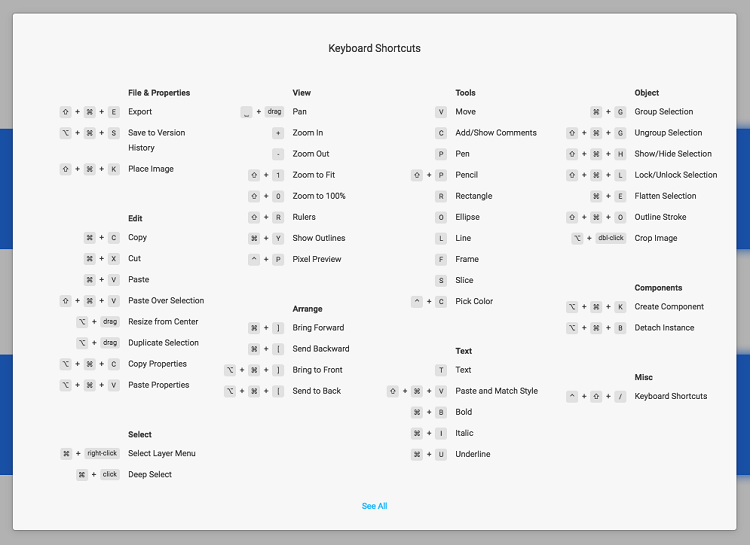
- Rất nhiều phím tắt tiện lợi.
- Có thể đổi tên hàng loạt các layer.

Figma có tổ hợp phím tắt giúp người dùng sử dụng nhanh chóng
Làm thế nào để cài đặt và sử dụng Figma
Có 2 cách để sử dụng công cụ Figma. Cách thứ nhất, bạn Login vào trang web của Figma https://www.figma.com trên trình duyệt. Cách thứ hai, tiến hành cài đặt phần mềm trên máy tính bằng cách click vào link https://www.figma.com/downloads/. Dù lựa chọn theo cách nào thì bạn vẫn cần tạo tài khoản và đăng nhập.
Các bước thực hiện như sau:
Bước 1: Tạo tài khoảnĐiền tất cả các thông tin hợp lệ hoặc đăng ký nhanh qua tài khoản Google.
Bước 2: Đăng nhậpFigma sẽ tự động chuyển hướng người dùng đến màn hình quản lý các Project sau khi đăng nhập thành công. Khi đó, cột bên trái màn hình sẽ là các Project đã thực hiện và cột bên phải là thanh menu. Click vào từng Project sẽ xuất hiện các thiết kế tại Project đó. Bạn cũng có thể tạo một Project mới bằng cách click vào icon dấu cộng (+).Màn hình 1 project sẽ bao gồm:
- Phần 1: Khung trái là các màn hình giao diện. Đây là nơi có thể thiết kế trên cùng một khung hình hàng chục Artboards.
- Phần 2: Khung giữa là nơi mà bạn vẽ trực tiếp.
- Phần 3: Khung phải chứa các Option điều chỉnh các thông số cho thiết kế. Nó bao gồm các tab như Prototype, Design, Code,…
Tổng kết
Giống như hầu hết các công cụ thiết kế UI/UX, Figma là một phần mềm dễ học với giao diện đơn giản, thân thiện, cùng hàng loạt chức năng giúp bạn nhanh chóng nắm bắt và ứng dụng vào công việc. Đến nay công cụ này vẫn đang tiếp tục được cải thiện do vậy bạn hãy thường xuyên cập nhật để tránh bị thụt lùi phía sau nhé. Qua bài viết hy vọng các bạn đã hiểu rõ hơn về Figma là gì và tại sao nên lựa chọn công cụ thiết kế này. Chia sẻ ngay những công cụ hữu ích của bạn tại bình luận bên dưới nhé.
https://www.youtube.com/watch?v=f1VYYjEhX2Q
Vinaspar.co